NavigaceBlenderTutoriályTiráž |
Jak vytvářet obsah na Blender3D.cz
Vložil admin Ne, 2005-04-10 14:20.
Dále by se autoři článků měli maximálně snažit, aby jejich články neobsahovaly žádné pravopisné a stylistické chyby. Při psaní článku myslete na to, že svým výtvorem nereprezentujete jen sami sebe, ale také celou uživatelskou komunitu programu Blender. Článek by měl po grafické stránce zapadat do rozhraní tohoto webu. TeorieJak již bylo zmíněno výše, tak dokument uveřejněný na www.blender3d.cz musí být validní xhtml dokuemnt. Co z toho plyne? Například třeba to, že narozdíl od html dokumentu je forma v xhtml striktne oddělená od obsahu. Forma zobrazení je definována kaskádovými styly, které uživatel nemůže měnit. Tím se docílí toho, že dokumenty uveřejňované na těchto stránkách budou mít podobný a profesionální vzhled. Použití předdefinovaných kaskádových stylů a obecných zásad při vytváření xhtml dokumentů naleznete v následujícím textu. Tento text si ovšem neklade za cíl být podrobným manuálem k xhtml, pouze ukazuje základní vlastnosti a konstrukce. Nadpisy
Nadpisy jednotlivých sekcí článku se mohou vytvářet pouze pomocí tagů Odstavce
Odstavce musí začínat tagem Anotační obrázekKaždý článek by měl začínat anotačním obrázkem, který avizuje o čem bude článek pojednávat. Anotační obrázek může být ve formátu .jpeg .gif nebo .png. Anotační obrázek musí mít pevně danou velikost 90x90 pixelů. Bílý nebo tmavý okraj kolem obrázku vytváří automaticky kaskádový styl. Aby se obrázek choval jako anotační, tak je nutné obrázek "umístit" do následující konstrukce:
Pokud je anotační obrázek tmavý, tak za klíčovým slovem Anotační obrázek nesmí být nevkusnou zmenšeninou. Pokud je to možné snažte se anotační obrázek vytvořit pomocí výřezu nezmenšeného obrázku. Pokud to není možné, tak výřez zmenšujte co nejméně, tak aby z anotačního obrázku bylo na první pohled patrné, co se na něm nachází. Když už obrázek zmenšujete (Gimp, Photohop, atd.), tak k tomu používejte i nějaký "vyhlazovací" algoritmus (např. lineátní nebo kubickou interpolaci). Vkládání obrázků obecněVložení obrázku na příslušné místo v xhtml dokumentu se provádí pomocí následující konstrukce: <img src="./files/obrazek.jpg" alt="popis obrazku" title="popisek" /> 
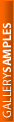
Obr. 1. Popisek pod obrázkem musí obsahovat číslování
Cesta k obrázku bude obsahovat cestu do adresáře Obrázky můžeme pomocí kaskádového stylu umisťovat na levou nebo pravou stranu. V takovém případě dojde k obtékání textu daného obrázku. Obtékané obrázky by neměly být širší jak 300 pixelů, což je polovina šířky článku. Pokud by byl obrázek širší, tak to nebude působit příliš dobrým dojmem, protože zarovnávání do bloků by vytvářelo mezi slovy příliš velké mezery. Je-li obrázek širší jak 300 pixelů tak by měl být umístěn na střed stránky. Obrázek umístěný na střed stránky nebude obtékán textem. 
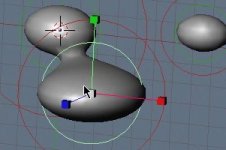
Obr. 2. Pokud je obrázek zároveň odkazem na nějaký soubor tak jeho popisek musí obsahovat typ souboru a jeho velikost.
Popisek pod obrázkem musí obsahovat číslování (př.: Obr 1.). Takové číslování pak zlepšuje orientaci v textu. Pokud by popisek pod obrázkem byl příliš dlouhý (byl by širší jak vlastní obrázek), tak nezapomeňte jeho text na patřičných místech zalomit pomocí Pokud budete vytvářet screenshoty z Blenderu nebo z jiného programu (např. Gimp, Photoshop, apod.) tak se snažte aby screenshoty nebyly zmenšené. Je lepší použít screenshot s výřezem části, která je zajímavá než nic neříkající zmenšený screenshot celé obrazovky, z které není nic vidět. Dále myslete na lidi, kteří používají dial-up (v České republice je jich stále valná většina). To znamená používejte obrázky ve formátu .jpg, které mají dobrý kompresní poměr. Rozhodně nepoužívejte animované gify! Když nastane situace, kdy je nutné mít v článku velký screenshot, tak použíjte jeho výřez nebo rozumnou zmenšeninu jako odkaz na jeho nezměněný originál. Příklad zdrojového xhtml kódu, který obrázek s popiskem umístí k levé straně a zajistí jeho obtékání.
<div class="obrazek_vlevo">
Obrázek zarovnaný k pravé straně by měl místo 
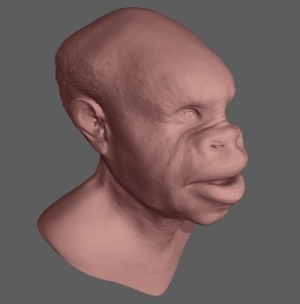
Obr. 3. Příklad obrázku zarovnaného na střed
Na předchozím obrázku můžete vidět příklad zarovnání obrázku na střed. Zarovnání obrázku na střed dosáhneme použitím třídy Poslední poznámka. Pokud někde odkazujete na obrázek nebo i na jiný soubor, který se nachází na tomto serveru, tak používejte relativní, nikoliv absolutní, cestu k danému souboru. Přílohy (načítání obrázků na server)K načítání obrázků na server slouží dialog na konci stránky. Příloha může být veliká maximálně 1MB. Zalomení náhleduPokud budete vytvářet článek, nebo stránku, jejíž "odkaz" bude umístěn na úvodní straně tohoto serveru, nebo se bude nacházet v nějakém seznamu článků, tak drupal vytváří jakýsi "náhled" k tomuto článku. První, co uživatel z vašeho článku vidí je tento náhled. Systém Drupal náhled automaticky generuje z prvních několika řádků daného článku. Tudíž každý článek by měl na začátku obsahovat výše zmiňovaný anotační obrázek. Místo "zalomení" náhledu lze určit vložením speciálního komentáře do xhtml kódu: <!--break--> Takový komentář samozřejmě nebude zobrazen ani v náhledu ani v samotném článku, pouze určí přesné místo, kde bude ukončen náhled článku. Formáty textuK vytváření obsahu lze používat různé filtry, které většinou přinášejí akorát problémy. Nastavení filtru se nachází na konci stránky. Defaultně je zapnutá volba Full HTML. Doporučujeme tuto volbu neměnit! Offline vytváření článkůPokud by jste chtěli vytvořit článek a teprve potom ho vložit do systému Drupal (Drupal je CMS systém, který pohání www.blender3d.cz), tak jsme vám vyšli vstříc a vytořili jsme "šablonu" (.tgz 91KB), která vám umožňuje vytvořit článek a mít přesný přehled o tom, jak bude výsledný článek vypadat na www.blender3d.cz. Horizontální linka
Příklad horizontální linky, která má 90% šířky článku a má charakteristickou orančovou barvu. Horizontální linku vytvoříte pomocí tagu Tato stránka je stále ve výrobě!»
|